2023. 9. 4. 10:35ㆍ나는 이렇게 학습한다/Data Structure
이 글은 프로그래머스 의상을 풀이한다. 코드는 JavaScript로 구현하였다.
문제 설명
코니는 매일 다른 옷을 조합하여 입는것을 좋아합니다.
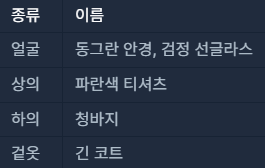
예를 들어 코니가 가진 옷이 아래와 같고, 오늘 코니가 동그란 안경, 긴 코트, 파란색 티셔츠를 입었다면 다음날은 청바지를 추가로 입거나 동그란 안경 대신 검정 선글라스를 착용하거나 해야합니다.

- 코니는 각 종류별로 최대 1가지 의상만 착용할 수 있습니다. 예를 들어 위 예시의 경우 동그란 안경과 검정 선글라스를 동시에 착용할 수는 없습니다.
- 착용한 의상의 일부가 겹치더라도, 다른 의상이 겹치지 않거나, 혹은 의상을 추가로 더 착용한 경우에는 서로 다른 방법으로 옷을 착용한 것으로 계산합니다.
- 코니는 하루에 최소 한 개의 의상은 입습니다.
코니가 가진 의상들이 담긴 2차원 배열 clothes가 주어질 때 서로 다른 옷의 조합의 수를 return 하도록 solution 함수를 작성해주세요.
제한 사항
- clothes의 각 행은 [의상의 이름, 의상의 종류]로 이루어져 있습니다.
- 코니가 가진 의상의 수는 1개 이상 30개 이하입니다.
- 같은 이름을 가진 의상은 존재하지 않습니다.
- clothes의 모든 원소는 문자열로 이루어져 있습니다.
- 모든 문자열의 길이는 1 이상 20 이하인 자연수이고 알파벳 소문자 또는 '_' 로만 이루어져 있습니다.
입출력 예제

입출력 예 설명
입출력 예 #1
headgear에 해당하는 의상이 yellow_hat, green_turban이고 eyewear에 해당하는 의상이 blue_sunglasses이므로 아래와 같이 5개의 조합이 가능합니다.

입출력 예 #2
face에 해당하는 의상이 crow_mask, blue_sunglasses, smoky_makeup이므로 아래와 같이 3개의 조합이 가능합니다.

풀이
접근

이 문제를 접근하는 방법은 위 그림과 같다.
먼저 각 의상 종류들의 개수를 각각 카운트 한 다음에, 해당 종류의 의상의 의상을 입지 않는 경우도 포함시켜 주기 위해 +1을 시켜준다.
이렇게 더해준 각 종류별 의상 개수를 곱한 뒤, 아무 의상도 착용하지 않는 경우는 없기 때문에 -1을 시켜준다.
구현
내가 구현한 코드
각 종류별 의상 개수를 객체에 저장시켜준다. (key - 의상 종류, value - 의상 개수)
그런 뒤에 answer에 각 종류별 의상 개수를 곱해준 뒤, 마지막에 -1을 한다.
function sortClothes(clothes) {
let clothesObj = {};
for (const cloth of clothes) {
const [name, type] = cloth;
clothesObj[type] = clothesObj[type] + 1 || 1;
}
return clothesObj;
}
function solution(clothes) {
let answer = 1; // 코니는 하루에 최소 1개 이상의 의상을 입는다.
const clothesObj = sortClothes(clothes); // 의상 종류 별 카운트
// 각 의상 종류에 '착용 하지 않음' 경우의 수 추가 (+1)
for (const clothType in clothesObj) {
answer *= clothesObj[clothType] + 1;
}
// 아무 것도 착용하지 않는 경우의 수 제외 (-1)
return answer - 1;
}GPT 코드 리뷰
1. 함수와 변수 이름: 코드의 가독성을 향상시키기 위해 함수와 변수의 이름을 더 명확하게 지정할 수 있습니다. 예를 들어, sortClothes 함수는 실제로 의상 종류를 세는 것이 아니라 의상을 분류하는 역할을 합니다. 따라서 함수 이름을 classifyClothes와 같이 바꾸는 것이 더 명확할 것입니다.
2. ES6 문법 사용: 코드에서 ES6 문법을 활용하여 더 간결하게 작성할 수 있습니다. 예를 들어, for...of 루프 대신 forEach 함수를 사용하거나 객체를 초기화하는 방법을 더 간결하게 작성할 수 있습니다.
function classifyClothes(clothes) {
const clothesObj = {};
clothes.forEach(([name, type]) => {
clothesObj[type] = (clothesObj[type] || 0) + 1;
});
return clothesObj;
}
function solution(clothes) {
let answer = 1;
const clothesObj = classifyClothes(clothes);
for (const clothType in clothesObj) {
answer *= clothesObj[clothType] + 1;
}
return answer - 1;
}'나는 이렇게 학습한다 > Data Structure' 카테고리의 다른 글
| [JavaScript] 프로그래머스 올바른 괄호 (0) | 2023.09.08 |
|---|---|
| [JavaScript] 프로그래머스 베스트앨범 (0) | 2023.09.05 |
| [JavaScript] 프로그래머스 전화번호 목록 (0) | 2023.09.01 |
| [JavaScript] 백준 1874번 스택 수열 (0) | 2023.07.07 |
| [JavaScript] 백준 5397번 키로거 (0) | 2023.07.03 |